19
июня
4:30
Как установить кнопки соц сетей на Blogger (Blogspot)
В этом видео вы узнаете как создать нужные иконки социальных сетей на сервисе Pluso и установить их на свой блог.
Сгенерировать себе соц. кнопки
Коды:
1) Найти: <b:includable id='comments' var='post'>
Вставить скрипт кнопок, сразу после найденного элемента.
2) Текст перед кнопками (по желанию):
<div align="center">
Понравилась статья? Расскажи о ней друзьям:
</div>
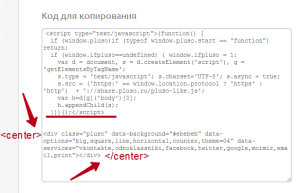
P.S. Для тех, кто хочет чтобы кнопки были отцентрованы, достаточно добавить тэг:
<center></center>
Но не ко всему скрипту, а к коду самих кнопок, как показано на картинке
Статьи по теме
Подписаться на БЕСПЛАТНЫЕ уроки!
Просмотров: 955