Кнопка «Наверх» для WordPress сайта
Обьяснять для чего нужна кнопка «Наверх» на сайте, я думаю не стоит так как это очевидно. Если пользователь находится внизу страницы сайта, при нажатии на такую кнопку он сразу попадает в начало страници. Кнопочка наверх очень пригодится сайтам, в которых все посты на главной странице публикуются в полном размере (без ссылки «Продолжить чтение»), лента у подобных ресурсов достаточно длинная и для того чтобы вернуться в начало странице пользователю приходится долго и упорно крутить колесико мыши или, что также не совсем удобно использовать боковую панель прокрутки. В таких случаях подобная кнопка окажется очень кстати.
Сделать кнопку «наверх» для сайта WordPress можно как с помощью плагинов (коих большое количество), так и в ручную. Мы рассмотрим оба варианта.
Как сделать кнопку «Наверх» с помощью плагина
Здесь все очень просто: устанавливаете плагин (еще раз оговорюсь их очень много), настраиваете кнопочку и все! Настройки в подобных плагинах нехитрые и разобраться в них не составит труда. В качестве примера рассмотрим плагин Scroll to Top Button. Сразу после установки плагина, на сайте появляется вот такая аккуратная стрелочка.
Она не всегда весит в правом нижнем углу, а появляется только тогда, когда пользователь начинает прокручивать страницу вниз, также сама прокрутка осуществляется плавно, благодаря Jqueru (впрочем вручную мы будем делать также).
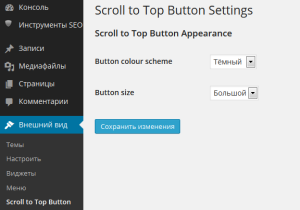
Сами настройки плагина как я уже говорил элементарны и находятся в пункте «Внешний вид — ScrolScroll to Top Button». В них мы можем выбрать цвет стрелки (черный или белый), а также указать размер (большой или маленький).

Кому-то этих настроек может показаться мало, еще раз оговорюсь подобных плагинов море, некоторые позволяют указывать свои изображения или предоставляют выбор из имеющихся, другие еще какие-нибудь фишки, выбор за вами. А можно сделать все своими руками, так — как нужно вам. Этим и займемся, ниже.
Как сделать кнопку “наверх” без плагина, вручную
Итак, теперь сделаем такую же кнопку (с любым изображением) вручную. Предлагаю это не растягивать, а разбить на шаги, которые один за другим нужно выполнить.
Для начала вам нужно скачать архив (в нем изображение на которым я пользовался в видео версии и файл js, который реализует плавную прокрутку страницы). Скачать архив
Изрбражение для кнопки можете взять свое — любое изображение, найти эти стрелочки и прочие стилизованные под них предметы можно в обычных «Яндекс картинках» или скачать сборки картинок со сторонних сайтов, вообщем проблем с поиском изображения не возникнет.
Файл «verx.js» нужно поместить в папку с иcпользуемой темой (в папку JS, можно в принципе и просто в корневой каталог, но так будет все вместе и по порядку). Файл «top.png» также помещаем в папку с используемой темой, но только уже в папку для изображений — то есть в «Image»
Теперь подключим к сайту библиотеку Jqueru. Для этого в файл «Functions.php» в конце условий (условием называется код который начинается с слова «IF») нужно вставить приведенный ниже код, заостряю ваше внимание код нужно вставить в конце условий. Если, все равно не понятно, просмотрите видео версию урока.
Код:// smart jquery inclusion
if (!is_admin()) {
wp_deregister_script('jquery');
wp_register_script('jquery', ("http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"), false);
wp_enqueue_script('jquery');
}
Если не подключить Jqieru, то при нажатии на кнопку вас будет резко перекидывать наверх, без плавной прокрутки.
Далее установим скрипт кнопки «наверх». Для этого в файле Footer.php сразу перед закрывающего тэга вставляем следующий код

Код:
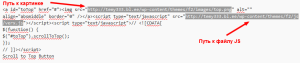
<a id="toTop" href="#"><img src="http://site.ru/путь к картинке/" alt="" align="absmiddle" border="0" /></a><script type="text/javascript" src="http://site.ru/verx.js"></script><script type="text/javascript">// <![CDATA[
$(function() {
$("#toTop").scrollToTop();
});
// ]]></script>
В этом же коде необходимо прописать абсолютные адреса (полные) для загруженного JS файла и изображения кнопки. Если этот процесс вызывает у вас затруднения, в видео инструкции я показываю как это сделать — просмотрите.
Вот пример
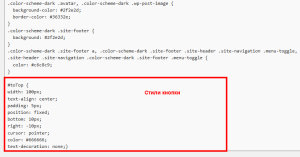
Задаем стили CSS для кнопки «Наверх». Идем в файл стилей (Style.css) прокручиваем в самый низ и вставляем следующие стили для кнопки
Стили:#toTop {
width: 100px;
text-align: center;
padding: 5px;
position: fixed;
bottom: 10px;
right: 10px;
cursor: pointer;
color: #666666;
text-decoration: none;}
Если хотите чтобы кнопка располагалась слева — замените right на left, ну а изменение числового значения (10px) этого параметра уменьшит или увеличит отступ кнопки от края экрана
Вот и все, кнопка точно также появляется при прокрутки страницы вниз, и плавно прокручивает страницу вверх.
У меня получилась такая, у вас будет свое изображение.
Видео версия: